
深色系網站在設計上有什麼技巧?
在設計中,情緒的傳達和氛圍的營造,通常是要看設計項目的目的是什麽,而不同的配色和不同的元素組合,往往能夠呈現出截然不同的風貌。深色系網站常常會呈現出更為獨特的氛圍,傳達出更為復雜多樣的情緒。
深沈的色調來創造情緒,有些設計師會認為深色帶來負面情緒,事實上,網頁設計中的深色大量用於形象塑造、品牌建立、使人產生認同與信賴,只要遵循常見的設計技巧,就能夠達成設計師想要呈現出的目的。

深色,並不定是黑色
深色。並不一定是黑色,這一點必須先澄清一下。
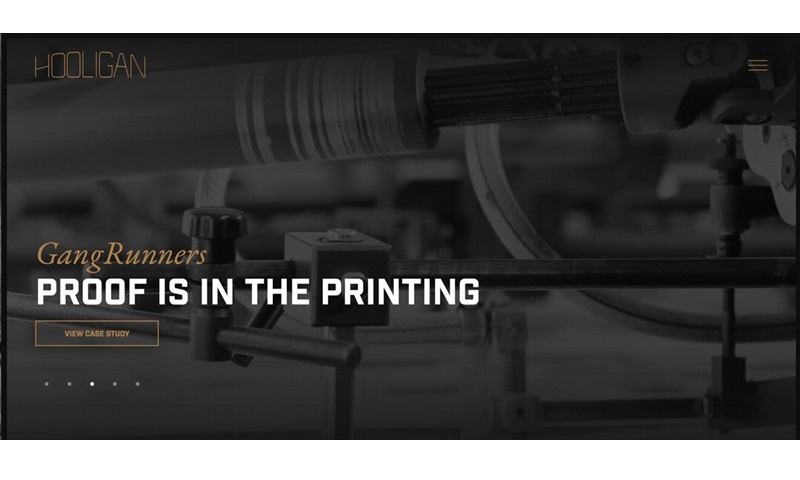
在選取配色的時候,網明亮的色彩當中添加黑色或者灰色所得出的色彩,通常會顯得更加深沈濃重,這樣的色彩中往往會包含之前的色調。在Hooligan這個網頁設計風格,採用了和黑色背景相當匹配的暗金色,兩種深色之間色彩明暗依然存在對比,和白色的標題文本構成了三個層次,不僅富有視覺吸引力,而且創造出了沈穩厚重的氛圍。

陰影的使用
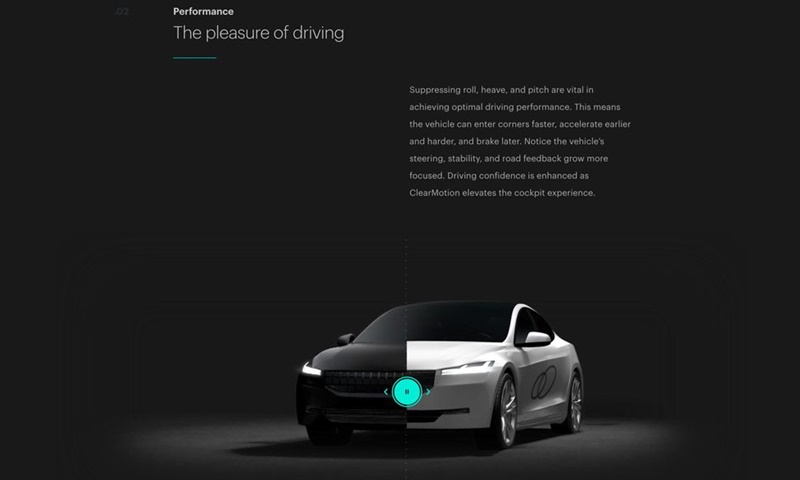
陰影和光線是相伴出現的,而陰影所帶來的舞臺劇般的效果則充滿了戲劇感和神秘感,這也是設計師喜歡它的原因,這樣的設計會讓用戶心中產生興趣和好奇心。在上面的 Clear Motion 這個網站當中,車輛周圍被陰影所包圍,文本內容很容易吸引用戶的注意力。

黑色疊加層
用黑色的半透明層疊加到圖像上,也是製造深色系背景的一種常見手法。在圖片的選取和不同的透明度之下,背景圖片所呈現出來的效果和氛圍,是非常不同的。透明度較高的情況下,更多的背景元素會透過疊加層呈現出來,前景元素產生交叉和互動。總體來說,黑色疊加層讓元素之間產生對比更容易發揮作用。
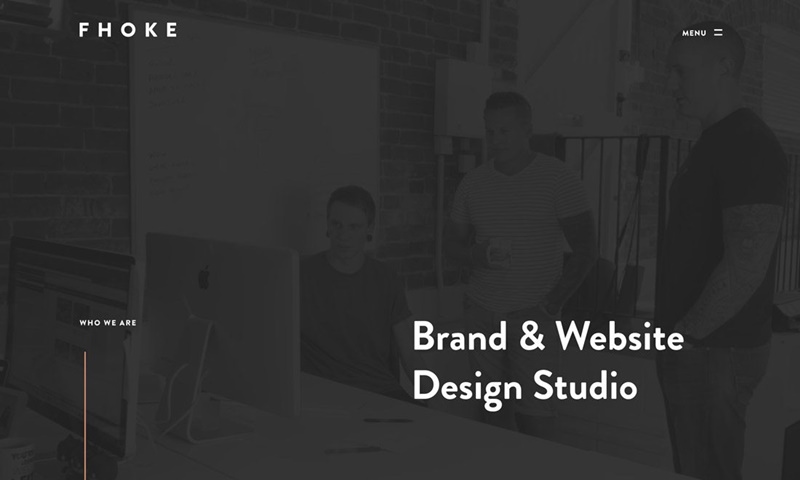
在上面的 Fhoke 這個網站當中,透明疊加層讓背景中的場景適當地透露一點出來,但是真正吸引人註意力的,還是在標題和左側的行為指引上。

簡單的點陣
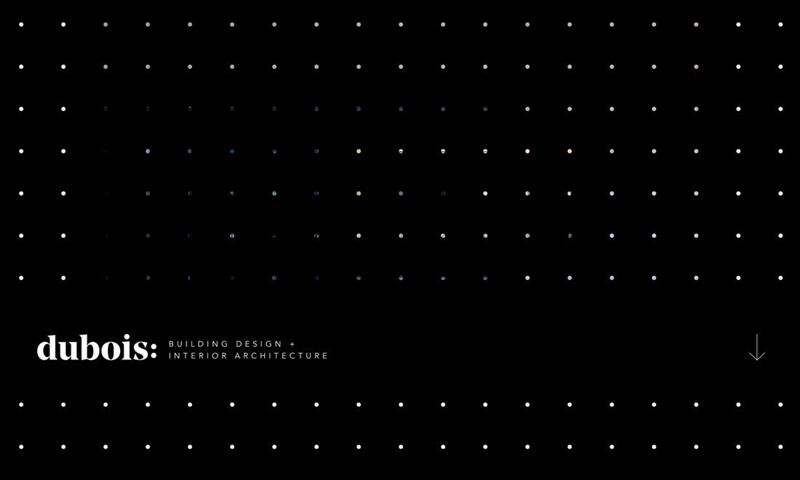
點陣的圖案帶來神秘的感覺,會讓人更有探索的欲望。Dubois 這個網站的背景同樣非常的簡單,沒有紋理,只是通過均勻分布的小圓點來進行裝飾。如果你仔細觀察會發現這些點的分布、色彩其實是有微妙變化的,會引導你去註意位於整個頁面底部的文本標題,雖然絕大多數的網站並不會把標題放在這樣的位置上。

字體的選取
龐克雖然告別主流,但精神不死:Punk is Not Dead 這個網站就是傳遞這個訊息,網站的設計非常清晰,識別度極高,還有當今網站少用的音樂播放功能,從視訊到音訊多媒體一應俱全,整體充滿了龐克的風格。
黑暗的背景和明亮的字體色彩有助於實現這樣的效果,設計採用的尖銳粗糙的邊緣,或許以主流觀點來說並不那麽友好易讀,但在視覺上和龐克的精神是一致的。

黑與白
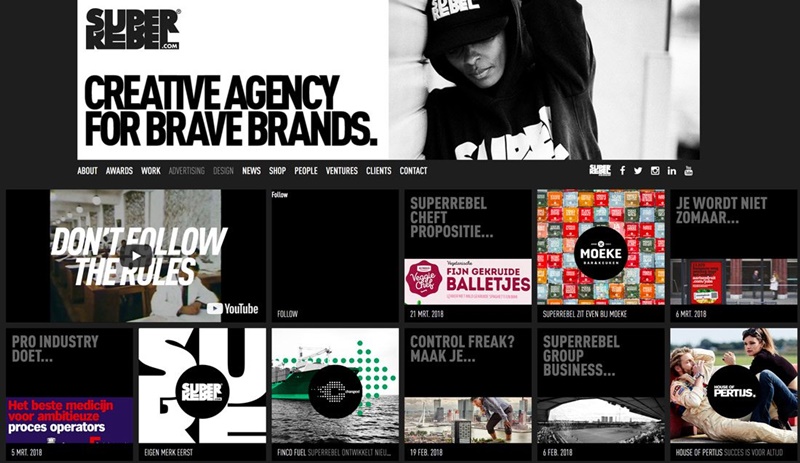
黑白的強烈對比,常常會促使訪客在瀏覽過程中分集中注意力,面對 Super Rebel 這個網站的時候,這種感覺就非常明顯。打開頁面之後,注意力會迅速被右上角的圖片吸引,對比強烈的所有模塊都掃視一遍。黑白色搭配大量訊息很容易創造出信息過多的效果和體驗,以致於內容型網站大多不愛使用黑白配色。

圖片的選取
色彩的明暗和飽和度的選取,直接影響著整個設計的情緒,在創作者Jimmy Chin這裏,單純的黑色讓整個頁面的形式感更強,而所呈現出來的感覺也非常的銳利。想想看,他穿著黃色的襯衫和綠色的褲子,那麽整個圖片所呈現出來的感覺是完全不同的。

營造輕鬆的氛圍
許多深色系的網站都給人以深沉、怪異的感覺,但是深色並不完全代表著負面的情緒。深色系的網站同樣可以被設計得輕鬆而富有活力,這主要取決於你如何將元素組合到一起。
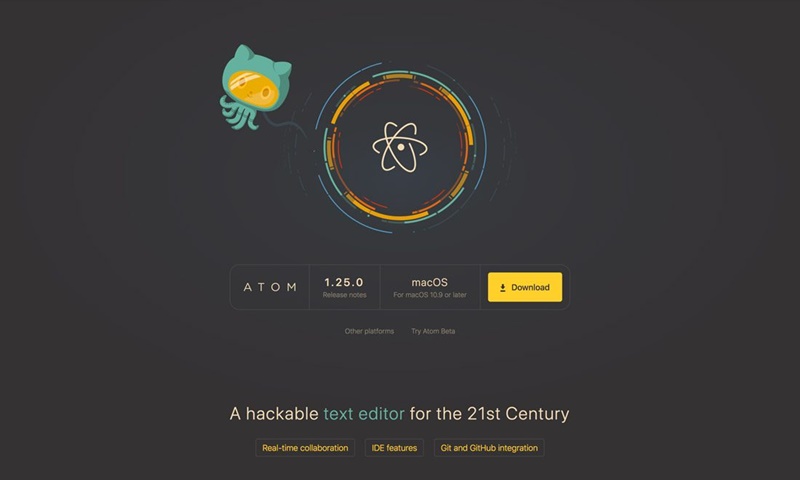
在 Atom 這個網站當中,整個背景都採用了典型的深灰,但是卡通角色和輕盈的色調讓網站凸顯出一種可愛而有趣的感覺。這樣的設計也能帶來視覺驚喜,並且不會讓用戶感覺到負面的感受。





