Lyft設計總監:行動端響應式網頁設計的高效方法

如果你在台灣聽過UBER,那麼Lyft你可能比較陌生,但他是美國共乘交通工具公司的第二把交椅。該公司不論在商業模式創新或設計上,都在市場上享有盛名。今天我們要與大家分享Lyft的行動網頁設計概念。
曾經,設計師們都需要去跟開發溝通並手動標註所有文件,現在,有了像 Zeplin 和 Abstract 這樣實用的標註工具,設計師幾乎不需要花太多的時間在溝通上。但是,還是避免不了很多東西會在溝通過程中出現問題。比如,這個按鈕是固定大小的還是彈性大小?是保持底部邊距固定還是在一個較大的對象內置中?讓我們來看下侷限佈局在對溝通程中的使用方法。
侷限佈局是定義控製應用中內容的規則。這些規則通過使用統一的元素和間距,保持跨平臺、跨環境和跨螢幕大小的一致性。通常應用在 iOS 和 Android 中。
註:這裏想跟大家科普下相對佈局和限制佈局的區別。相對佈局是通過相對定位的方式讓控件出現在佈局任意位置,相對佈局因為邏輯原因,層級較多;而限制佈局能夠有效解決佈局過多問題,讓頁面更加扁平化,佈局之間相對位置也更好控製。
限制佈局也是繼相對佈局後,Google官方針對相對佈局問題給出的一個更優解決方案,意在將來替代掉相對佈局。當然,這裏不再過多闡述,感興趣的可以自行去了解下,可能偏開發方面會更多一些。
限制條件
如果在 sketch 文件中已經設計佈局好了所有元素,就可以開始了!
1.基礎單位

8X8
首先從定義基本單位開始,每個度量值都是其倍數。我建議使用偶數 8 來調整大小和間距,因為:
- 8 更容易整除!10/4=2.5 vs 8/4=2
- 大多數流行的螢幕尺寸都可以被 8 整除,這樣更容易符合螢幕比例(與 6 或 10 相比)
- 解析度為 1.5 倍的設備很難清晰地顯示像素為奇數的,若按 1.5 倍縮放 5 個像素就會導致半像素偏移。
在 Sketch 中選擇首選項>畫布,將“通過 Shift+方向鍵調整移動對象中的 10px 改成 8px”,這樣會解決很多問題!
2.間隔單位
間隔單位是常用間距的視覺表達。例如,一個“2 間隔單元”是 16 pt/dp,因為 2×8=16。這些符號應該在設計中使用,別名應該被標註成代碼,以便在和開發對接時使用相同的語言。

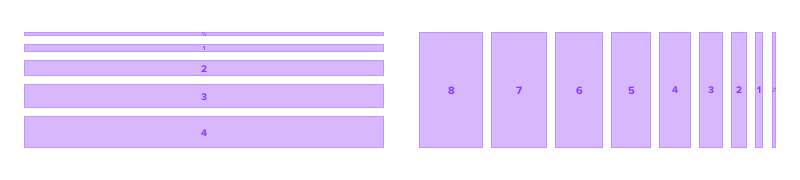
垂直和水平間隔
在專案時間有限時,沒有足夠的時間手動做到完美像素對齊。通過使用這些通用單位來標識,而不是標註工具自動生成的標註像素,它可以告訴開發實際間距。數字別名與“Shift +方向鍵”移動對象的次數相符合。

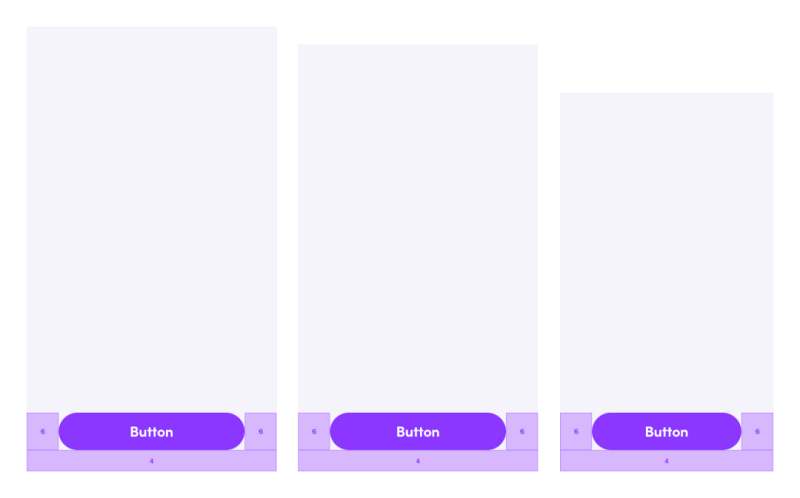
響應式按鈕:iPhone8、三星 Galaxy S8、iPhoneSE
間隔大小永遠不會改變。如果是水平間隔,則垂直高度被鎖定,反之亦然。這意味著在不同的手機寬度上,組件的尺寸會發生變化,但用於創建它的邊距的間距將保持不變。
對齊指標
有時元素在間隔之間對齊。間隔之間對齊的主要方法是中心對齊和底部對齊。

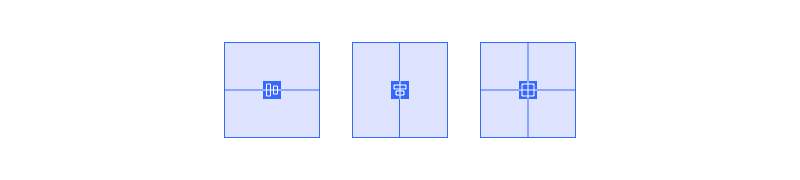
垂直居、中水平居中和居中對齊
中心對齊是指你想要一個對象或一組對象向中間集中對齊。對象可以水平居中,垂直居中,或者向中間集中對齊。

底部對齊
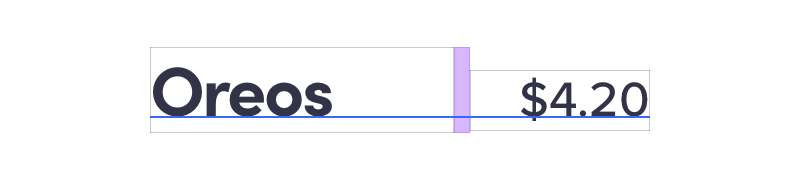
底部對齊是指希望對象與其中一個對象的底部對齊。當有兩種不同的文本大小並且想要在基線處對齊時,底部對齊就是比較常見使用方法。
1.點擊對象

在手機上,最小點擊對象尺寸為 48x48dp /pt。這尺寸來自於谷歌設計指南,物理尺寸約等於 12 英寸。(HIG 建議使用 44x44pt,所以我選擇更大的)。將元素放在一起時考慮點擊對象大小。你也可以使用點擊對象符號來表示元素的哪些部分是可點擊的。
組件佈局
讓我們通過一些組件示例切換來測試所有約束的使用:

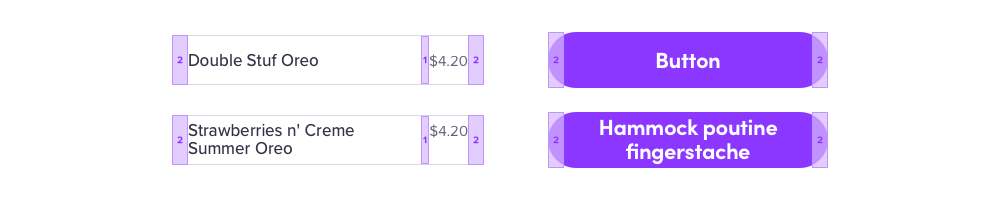
組件示例:列表項、按鈕和復選框
2. 基本尺寸
組件的基本尺寸,它的最小高度和寬度,應該基於最小點擊對象的尺寸。視覺上小於點擊對象的組件仍應由相同的最小點擊對象大小觸發。這意味著,如果用戶在復選框之外觸摸了一點,也會承認他們點擊了復選框。

組件相對於最小點擊對象的視覺尺寸:精確、高於和低於。
3. 內邊距
使用間隔表示組件內的邊距。

長字符串的水平邊距
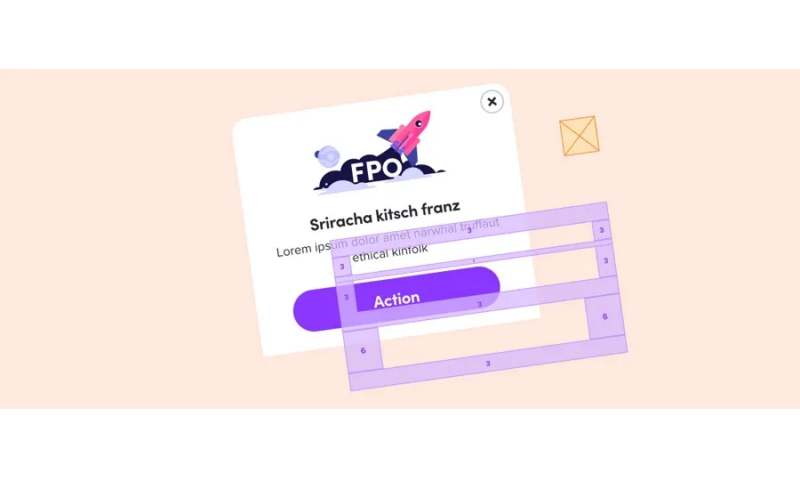
你可以通過設置水平邊距來限製元素的水平位置,比如文本框。當文本太長時,你需要指出文本是否應該調整大小、換行和/或截斷。換行到兩行比截斷一行更好!

動態類型的水平和垂直邊距
垂直填充最常用於動態適配。盡管組件在當前手機尺寸、當前語言和當前字體大小下看起來可能很好——但所有這些因素都是最壞情況下的變量。當類型增加時,組件將變得比它的基本大小更大,並且你希望確保它仍然有垂直填充。
4. 基線對齊
使用居中和基線標記來示意,如何讓那些沒有接觸到所有邊的間隔元素表現出來。這部分主要是方便給開發理解的。

垂直居中的列表項文本、底部對齊的價格和居中的復選框
界面佈局
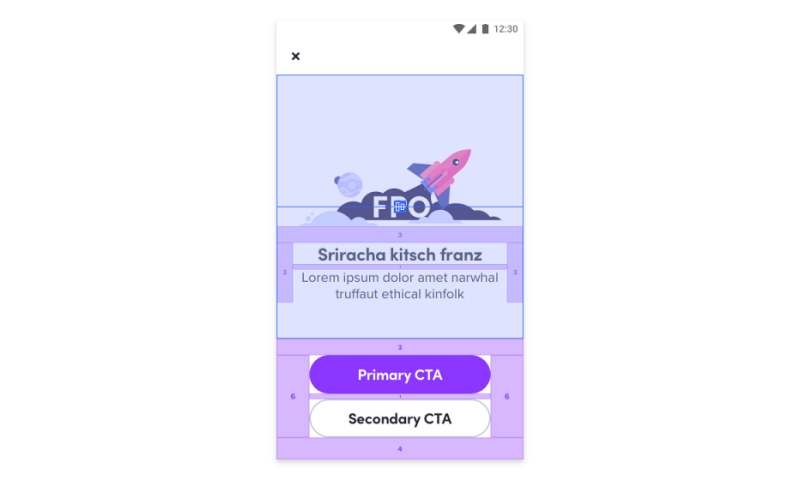
現在你已經佈局好了一個頁面,使用與在組件中相同的方式使用間隔、點擊目標和對齊符號。

插圖來源於 Meg
……瞧!這就是行動端的響應式佈局!
提示:為你在界面佈局中引用的組件創建單獨的 symbol 畫板。在組件中,將所有組件規範包含在一個文件夾中,該文件夾可以輕松打開和關閉。沒有什麽比同時標記組件和界面佈局更好了。
總結
即使是一個精心製作的交接文件也不能取代你與開發之間良好的語言交流。這應該與開始、移交和書面文檔一起使用。你越讓開發了解你的設計,還原的結果就越接近實際發布的產品。