
2022網頁設計趨勢-用創新的技術,抓住客戶的目光

今年受到疫情影響,iWare的同事透過遠端上班、在家上班了好一陣子,也平安度過疫情最嚴峻的時刻。這樣的環境下,同事們也更熟練地使用遠端存取、協同設計工具進行網頁設計。也因為遠端作業,不同部門的同事們,有更多的機會列席旁聽不同部門的線上會議,獲得更多成長的養分。
以下是我們透過例行會議、部門會議、共學分享活動中,發現到許多新的網頁設計趨勢,將會於2022年發酵,甚至有機會成為主流,以下是我們對於2022網頁設計趨勢的觀點與看法:
- 改版風潮:告別鮮明區塊,無邊框版面正熱
- 設計在地化:台灣風網頁設計設計元素
- 讓客戶目不轉睛:360全景導覽技術
- 將客戶視為夥伴:動態數據帶來更深互動
- 打字不再是唯一:網頁語音指令成真
- 資安警訊四起:網站成為攻擊目標
- 站長注意:Google正在修改你的網站標題
- Search Console的核心指標
- 人人會設計:懶人繪圖軟體改變你的網站
改版風潮:告別鮮明區塊,無邊框版面正熱
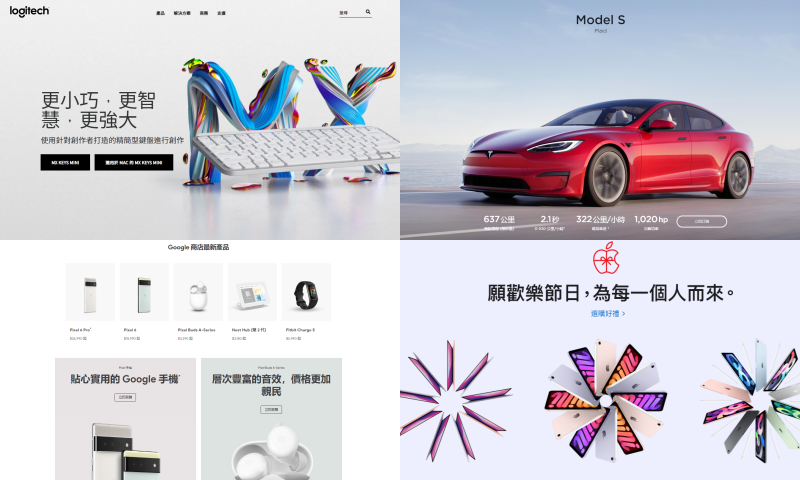
![]()
圖片來源:Google Store
2021年我們注意到了許多網站,尤其是跨國企業的網站,不約而同的使用了無邊框的網頁設計概念。標準的網頁設計中,網站會利用區塊、色塊營造出不同的閱讀區塊,用以區分產品或是商城,但品牌企業網站紛紛自行經營商城的前提下,如何打破產品是產品,商城是商城?最簡單的方式就是從版面下手。
舉凡如Apple、Google、Tesla、Samsung、Logitech...這些國際級的品牌網站,不見得每個網站都能夠馬上消弭邊框與區塊,但設計的趨勢卻很一致:邊框少了,留白多了,全寬度的視覺設計,視覺上充分留白緩衝緊張的資訊爆炸氣氛,更重要的是設計上,商場與形象網站融合唯一。

圖片來源:Logitech、TESLA、Google Store、Apple官網
無邊框的另一個優勢是與響應式設計(RWD)有很高的相容性,用戶不會感受到電腦與手機板的巨大落差,甚至我們可以推測使用無邊框網頁設計的企業,大多是基於手機用戶瀏覽體驗優先於電腦端瀏覽體驗所設計。
設計在地化:台灣風網頁設計設計元素

本土化設計元素,讓網站更具認同感,圖片來源:花蓮動曼谷
俗話說:丈二燈塔照遠不照近,網頁設計師以往十分崇尚美式網頁設計、日式風格設計、韓式設計...可能沒有注意到台灣本土有很多值得挖掘的設計元素。設計在地化不但是在這塊土地人們熟悉的設計風格,事實上,許多台灣本土設計的元素正在世界發光發熱。
大家可以回想一下,台灣這幾年在設計上迸出了什麼樣的火花,幾個大家耳熟能詳的例子:鹽埔順澤宮的宮廟帽、東京奧運台灣羽球決勝點、菜市場的紅白塑膠袋、藍白紅相間的帆布袋、百年洗衣老店成為文創品牌...這些本土元素有些走上了媒體,有些成為了文創暢銷商品,甚至登上歐洲時裝展舞台。
.png)
台灣元素能夠喚起用戶的情感,已經普遍用於網頁設計。圖片來源:金門輔具、台北文創、台灣糖業協會、ATCSA大會官網
iWare的客戶有越來越多本土視覺設計的趨勢,如果能夠將這一些在地元素應用於網站設計的話,一來可以彰顯設計的真正實力,二來也是一種文化的認同,能夠贏得更多客戶的肯定,若能活用我們身邊熟悉又道地的本土,必能塑造出與其他網頁不同的視覺效果與特色。
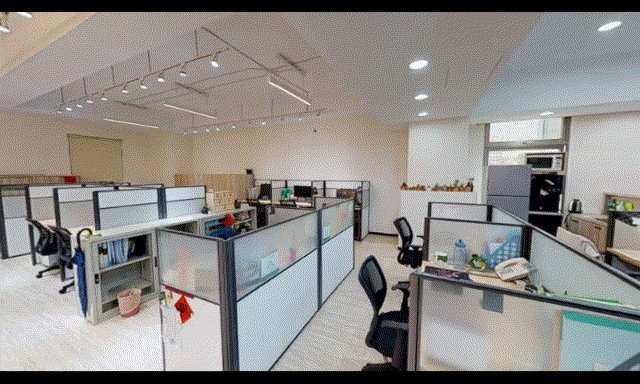
讓客戶目不轉睛:360全景導覽技術

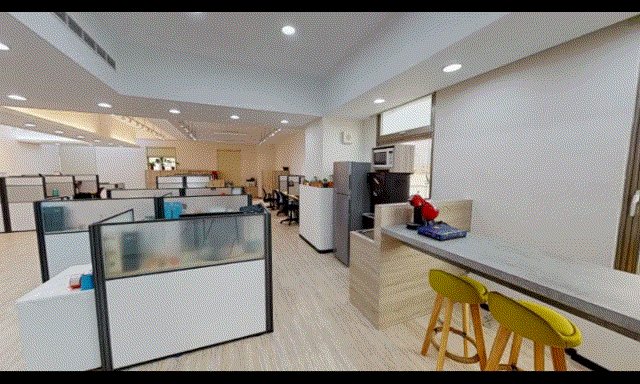
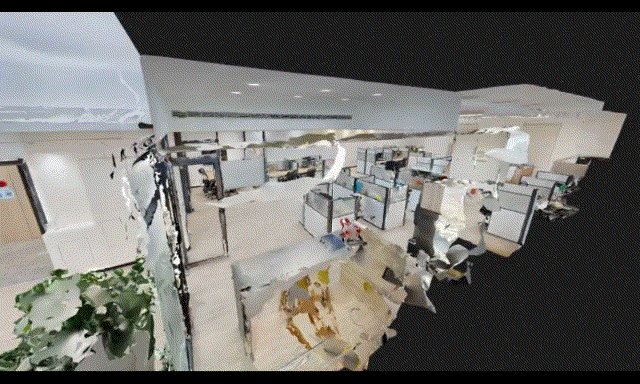
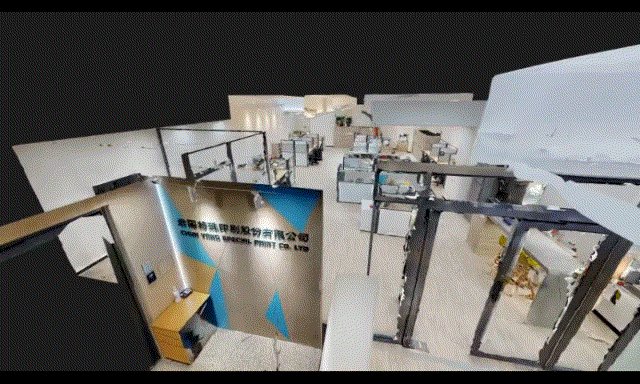
疫情影響下,全景環景網頁設計成為最熱門的新技術,來源:iWare新辦公室落成
每一個網站都得面對一個嚴肅的問題:如何讓客戶留下深刻的印象,否則你的網站就像滿街的公車廣告一樣,看過就忘。越來越多的網頁技術能夠抓住客戶目光,例如:網頁特效、影片短片,社群媒體、線上直播...等,只要用戶願意多留下幾秒,往往就能建立起網站良好印象。
現在有一個過去曾被認為十分困難的技術,已經被應用在網頁設計上,那就是360全景導覽技術。利用先進的環景攝影機,拍攝現場的環境之後,就能將當下的一切景物,變成虛擬的導覽空間,不論是辦公室、學校教室、咖啡店、實體商城、公家機關...都能從這項技術獲得到更多關注,也能吸引更多用戶的目光。
這項新技術的最大優勢是製作上十分簡易,且能夠在各種網頁上順暢的運行,用戶不論坐在電腦前面,或通勤時使用手機,甚至是戴著高科技VR眼鏡時,都能夠參訪你的虛擬空間,因此這個虛擬空間將會成為用戶目光關注的熱門焦點。環景網頁設計不僅只可以用於室內拍攝,還有許多另類的應用,可以讓用戶獲得更真實的虛擬體驗。
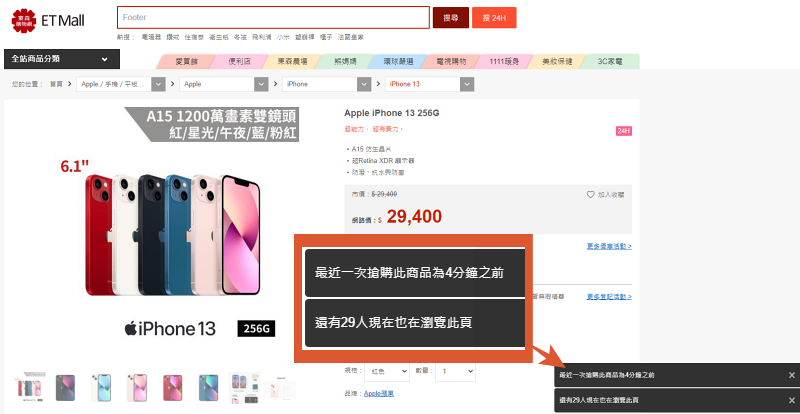
將客戶視為夥伴:動態數據帶來更深互動

將你的數據分享給客戶,讓他們成為網站的一分子,圖片來源:ETMALL購物
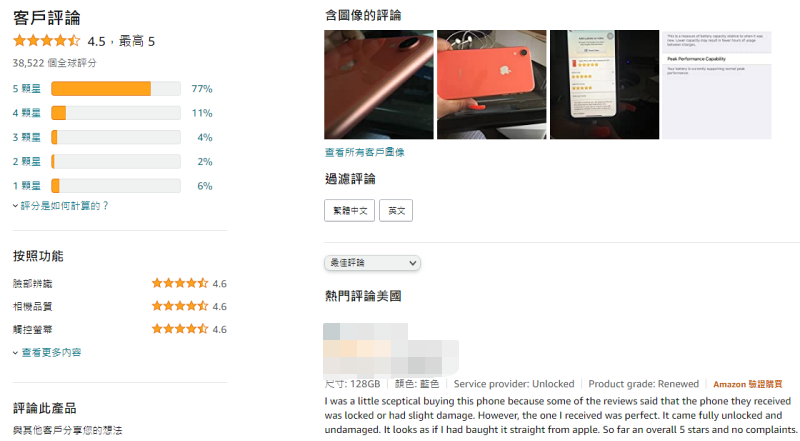
很久以前人們就知道口碑與推薦的威力。早在2012年尼爾森報告就指出92%的消費者信任他們認識的人的產品推薦,70%的受訪者信任產品的網路評論。只是早期電子商務經營者掌握了大權,從產品的資料到評論都是以官方說了為準,完全掌控內容,更視口碑與評論為洪水猛獸。
但如今可不一樣了,這幾年電子商務強調「真實數據」如:客戶的評價、客戶是否回購、客戶滿意度等資料,這些數據是消費者真正產生出的數據,經營者無法輕易造假,有很高的公信力,經營者得很重視客戶,才能得到客戶真實的回饋與評價。

Amazon的客戶評價制度一直是電子商務的經典範例
除了客戶的留言與評價以外,事實上還有許多動態數據的應用,能夠引起用戶的注意與興趣,舉例來說:東森購物顯示多少人正在拜訪這個網頁,以及這個商品最近一次被購買的活動,而PChome也有類似的作法,顯示購買本商品者也順便逛什麼樣的產品,這些真實的資料與數據都能引發用戶的注意。
然而,不論是什麼樣的制度,總是會有一些正面與負面的效果。新一代的電子商務網站,容許客戶評論商品、留下建議、進而獲得更多客戶的信任,產生更多交易機會,但這也表示經營者需要面對更多消費者的直言與批評,甚至可能會有惡意留言或謠言影響電商生態,不論你我都得準備這樣的趨勢。
打字不再是唯一:網頁語音指令成真

虛擬鍵盤輸入不便,那就用說的吧,圖片來源:VOXPOW
手機的尺寸越來越大,功能越來越強,但觸控鍵盤一直是手機輸入的痛點,越來越多人覺得用手機輸入文字是一件麻煩事。幸運的是不論Apple iOS或是Google 安卓系統,語音辨識的品質已經很精準,可以看到越來越多人不再用觸控鍵盤,而是改用口說輸入。
語音輸入這樣的風潮也出現在網頁設計中,最常見的用途是出現在客服的功能中,只要對著手機說出你要的服務,智慧客戶人員(AI)就會先跳出可能有用的說明,若需要進一步的服務就會由真人客戶服務接手,以提升客戶的滿意度。
但如果你希望網站的其他功能,例如:搜尋產品或是查找文件,也要有語音輸入的功能時,有一種方法是透過Google或是微軟都有推出Web speech reconition API,讓你的傳統網站升級成為支援語音網站,但就如同其他API服務一樣,使用到一定的次數或流量時可能會有費用的產生。
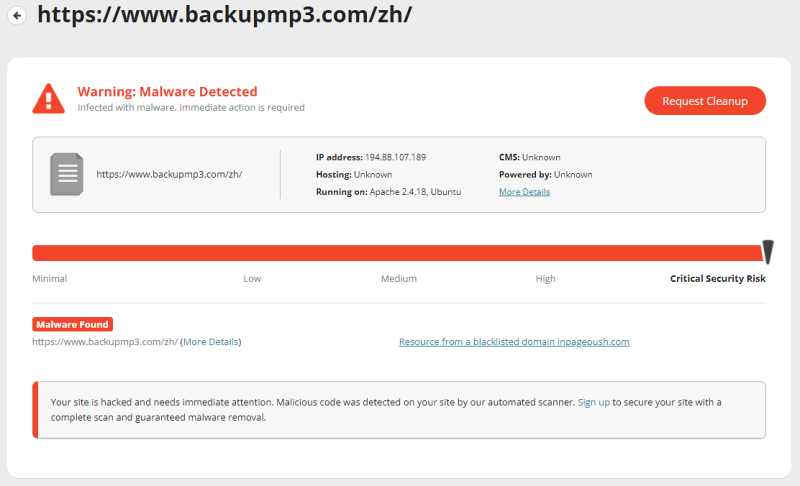
資安警訊四起:網站成為攻擊目標

只要是網站,都有資安風險,圖片來源:SUCURI Sitecheck
或許你曾經聽過一種說法,認為資安這件事情,只有電子商務的網站才要煩惱,一般企業形象網站、機關單位的網站基本上不用太過緊張。的確以往是如此美好,然而最近我們發現越來越多客戶分享網站遭到攻擊的經驗,而且客戶經營的並非是電商網站,而是會員機制的網站。
根據資安專家指出,攻擊網站多半是有計畫性與目的性,一般網站最寶貴的資料,不是放在前台的圖片或式文字,而是在網站資料庫內的用戶資訊,即使你的網站沒有電子商務與金流服務,若有客戶資料或是會員機制,就要認真面對網站安全的問題。一般最常見的會員資料保護機制是將資料庫加密,能夠提升資料的安全性。
另外一個網站安全警訊是竄改內容,攻擊者會將你的網站內容竄改成看似無害的表單,但事實上可竊取用戶資料,從中獲取不當利益。另外一種常見的竄改是將你的網站導引到特定網頁,例如:假造的購物網站、樂透彩金網站、免費手機中獎網站...所幸當今有許多技術可以偵測這一些竄改攻擊,例如:SUCURI site check、Google Search Console都能做到預警的工作。
至於近幾年網頁設計必提及的SSL網頁加密憑證,只是保護資料傳遞時不受到惡意盜取的一種通訊機制,並不能夠抵禦攻擊或保護資料庫,仍是使用網站時安心可靠的指標之一。根據資安通報指出越來越多詐騙網站也懂得利用SSL憑證取信用戶,這點也是要高度關注的資安趨勢。
站長注意:Google正在修改你的網站標題

塞滿關鍵字的網站標題正首當其衝,新聞來源:Inside
如果你最近發現Google搜尋引擎出現的結果,與你原先設定的文字不同,千千萬萬不要驚慌,這不是被駭客竄改,也不是後台帳號被盜,而是Google推出了新的機制,主動變更你的網頁標題,這點造成許多站長與小編不少驚嚇,以為自己的網站出現了靈異現象。
Google於2021年8月對外說明指出,他們將會適度的調整與修改網頁的標題文字(Title)於搜尋結果中,調整的標準主要是根據抬頭的文字長度,以及網頁的內容做為參考。簡單的說,過去經營SEO的基本起手式:標頭後添加一長串的文字,就是Google這次主要下手的目標。
即使Google強調這一次的調整是根據分析所產生的修改,普遍獲得用戶的好評,但實際上我們發現Google會出現「砍過頭」的情形,有些是整個公司的名稱被消失,有些則是產品的名稱不翼而飛,目前看起來這個技術仍有許多問題,但我們能做的是遵循Google的遊戲規則,盡量避免標題(Title)被Google修改。
如何避免我們的網頁標題被Google修改呢?幾個原則:
1. 切勿重複張貼關鍵字於網頁標題
2. 長度勿超過Google可顯示的最大限度,即使Google會幫你裁切
3. Google標題參考的主要指標為<title>與<h1>標籤,請善加利用之
4. H1標籤被SEO專家稱之為"第二個標題”,Google會參考H1標籤並套用於新標題
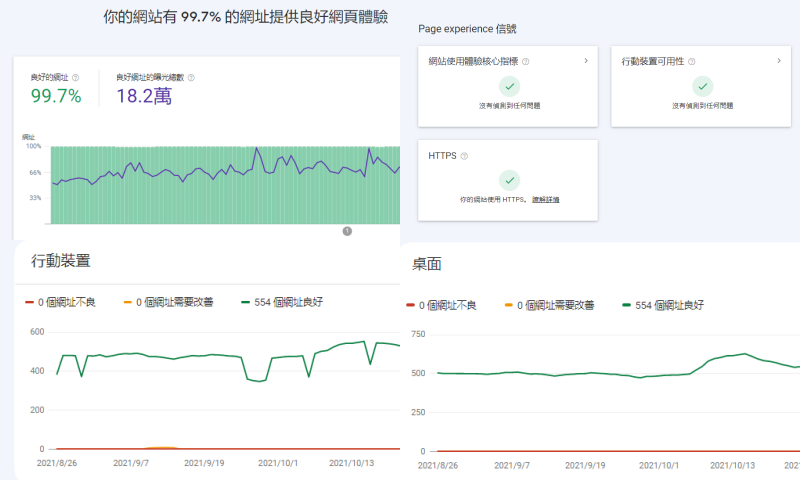
Search Console的核心指標

找出網站的潛在問題,而且完全免費,圖片來源:Search Console
如果你是一個網站管理者、網站小編、站長大大...你一定用過Google Analytics於網站數據分析,但你可能還沒用過Search Console,或不知道Search Console有多重要。如果你還不知道Google Analytics與Search Console的差異在哪裡,可以先參考這一篇文章。
以前Search Console被稱之為站長工具改名至今,是檢查網站「健康程度」的最佳夥伴,他最基本的功能是檢查網站是否被Google正確收錄。如果尚未被Google檢索到的網站,例如新成立的網站來說,若無使用Search Console需要好幾週的時間才能被檢索到,但透過Search Console可以縮短到幾天內的時間。
除了確認網站的索引情況外,Search Console還有一項很重要的功能,就是網站的「核心體驗」表現,這個部分的說明比可以跳轉到我們的這一篇文章中。Google一再強調核心體驗的重要性,更會影響網站的曝光與排名表現,不過這些體驗項目並非一般站長就能排除,有不少問題是牽涉到技術層面,您可以與網頁設計公司商討您的網站核心體驗表現情形。
人人會設計:懶人繪圖軟體改變你的網站

忘記Photoshop,你還有更多好工具可以幫你,例如Canva與Photopea
過去要當一個網站站長,多多少少都會用到Photoshop處裡一些網站所需的圖片,但這幾年Photoshop已經成為專業設計人員的軟體,而不再是站長必備的工具,因為站長大多不需要那麼複雜的影像處理功能,大多是調整照片的色彩表現、尺寸大小、或是添加文字在圖片上等用途,使用Photoshop實在是太大材小用了。
許多新一代的設計工具正在取代Photoshop成為站長的好幫手,雖然知名度比不上Photoshop,專業性與功能也不能比,但是功能上已經夠用了,例如這幾年媒體好評不斷的雲端設計平台Canva就是一個很棒的工具,數萬種設計版型與應用都已經幫你規劃好了,只要稍加替換一下照片文字,就能用在自己的官網上了。Canva不但功能豐富、支援中文、更重要的是日益豐富的豐富圖庫,讓你設計沒有版權的顧慮,可以合法地用在自己的網站上。
如果你覺得Canva不能揮灑你的創意,或是對Photoshop念念不忘的話,那麼Photopea絕對是你的優先首選,使用的介面與流程基本上與Photoshop沒有兩樣,功能也極為齊全,更神奇的是居然能開啟Photosop專屬的PSD檔案,很難想像他居然是完全免費的!如果這些工具還不能滿足你,可以參考看看我們的免費繪圖工具資源懶人包。






