網頁設計怎麽使用摺疊上方的垂直圖像設計技術
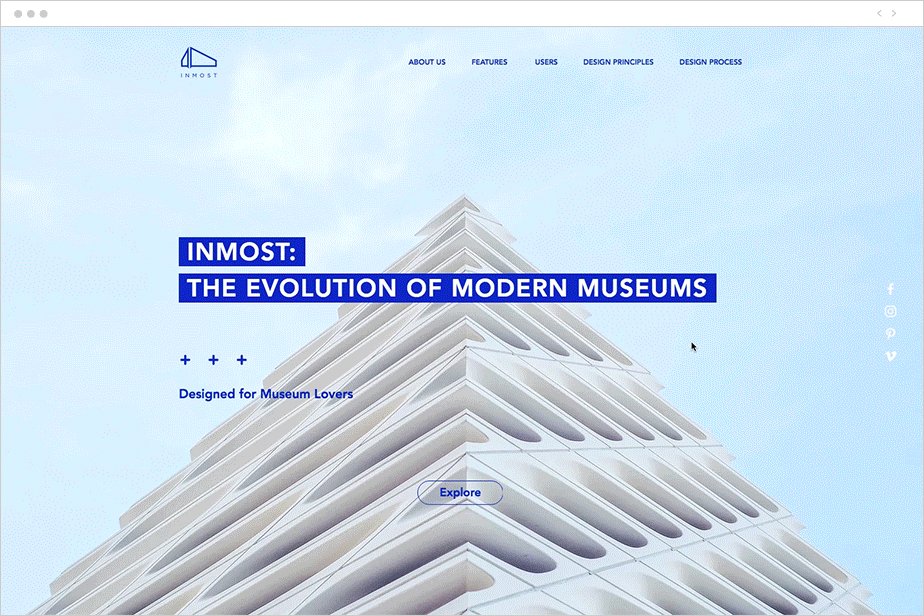
摺疊上方的垂直圖像是在摺疊上方顯示圖像的另一種方法。使用這種設計技術,圖像以垂直佈局顯示,而不是更常見的寬水平顯示。
.jpg)
使用垂直上方摺疊圖像有哪些不同的選項?
使用垂直圖像可能是您的首頁網頁設計的絕佳選擇。有多種方法可以有效地使用這種設計風格,以建立正確的視覺設計。這些選項包括:
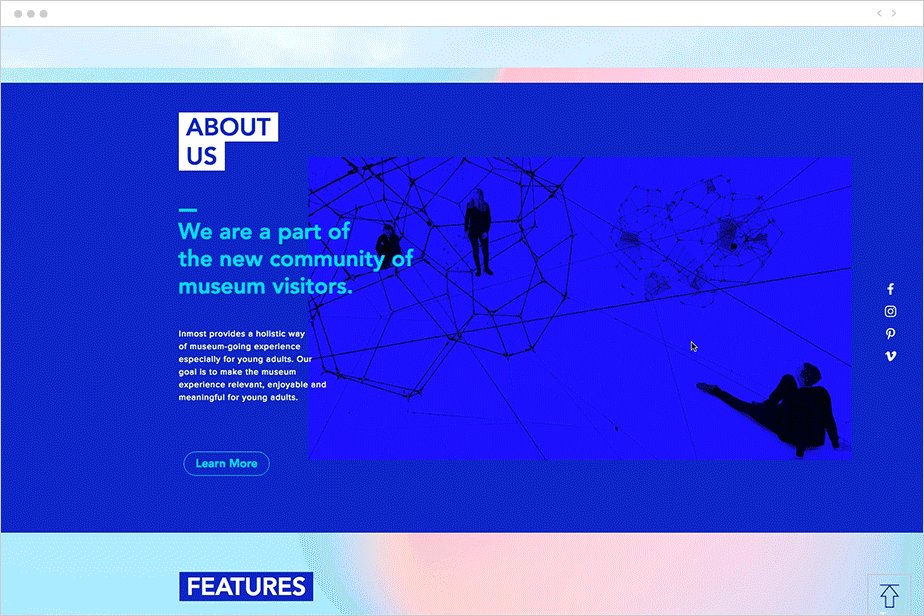
建立分割設計 -摺疊上方的垂直圖像允許為有效的分割設計建立空間。這是一種設計風格,對於將文檔和圖像內容拆分在螢幕上的各個行業的公司來說,都非常有效。50 次分割賦予文檔和圖像同等的權重,而 70-30 次分割同樣有效。
使用較短的垂直圖像 -較短的垂直圖像將足夠短,可以在摺疊螢幕上方完整顯示,網站用戶無需向下滾動頁面。當需要顯示整個圖像以獲得完整的視覺衝擊時,這非常有效。
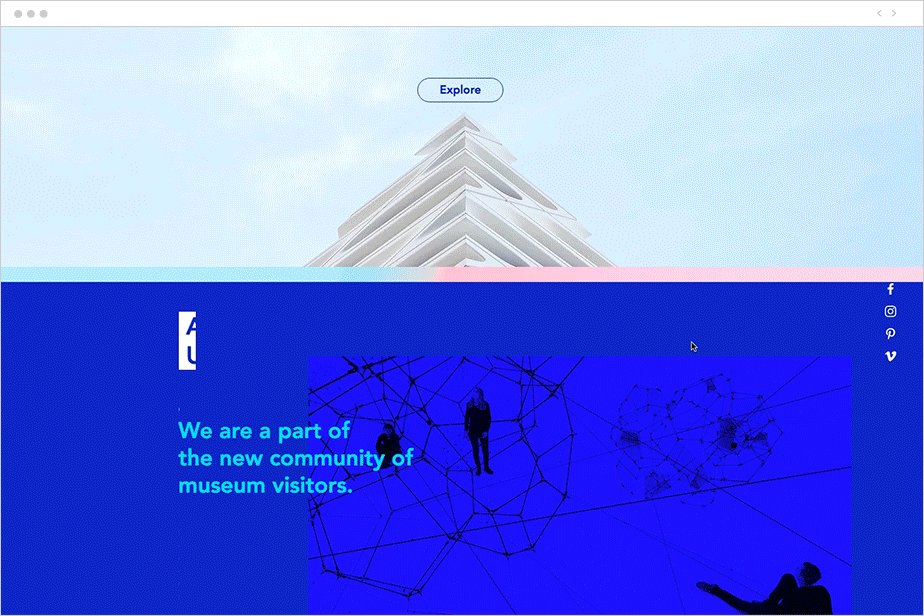
使用更長的垂直圖像-更長的垂直圖像將需要潛在客戶或客戶向下滾動以立即查看整個圖像。這可以用來提供更多的視覺內容,圖像的第二部分甚至可以用來給網站用戶帶來驚喜或獎勵。
在摺疊上方使用垂直圖像有哪些優勢?
在摺疊上方使用垂直圖像可以帶來許多優勢和好處。這些包括:
吸引注意力——全螢幕水平圖像是摺疊上方空間最流行的設計風格,除此之外的任何東西都一定會吸引注意力。通過使用垂直佈局圖像,您可以為您的網站用戶以及潛在客戶和客戶建立方一些新的和有趣的東西。這會有助於保持網站用戶的注意力。
圖像和文檔內容的空間 -使用這種設計風格,您可以在圖像和文檔內容周圍放置大量負空間。這增加了視覺興趣並將焦點吸引到文本上,以便您的潛在客戶或客戶不會錯過此處的重要訊息。