
響應式網頁設計與自適應應該使用哪個?
響應式網頁設計是一種流暢的方法,頁面根據檢測到的螢幕尺寸重新排列。自適應網頁設計是一種網頁設計,瀏覽器可以加載專門為給定平台建立的布局。
響應式與自適應網頁設計:有什麼區別?
一個網站要想成功,就需要在設計時考慮到所有用戶。然而,螢幕尺寸可以從大型企業顯示器到極小的智慧型手錶,這使得在每台設備上為網站提供相同的良好用戶體驗設計變得具有挑戰性。
響應式和自適應網頁設計都消除了這個障礙,讓設計師能夠為每個用戶創造出色的網站體驗。讓我們看看這些設計技術如何實現這一點的主要區別:
什麼是響應式網頁設計?
響應式網頁設計使網頁的設計和布局能夠自動適應任何螢幕尺寸。該設計技術使用CSS媒體查詢(定製樣式表)來檢查最終用戶的設備特性。然後網站會相應地呈現自己。

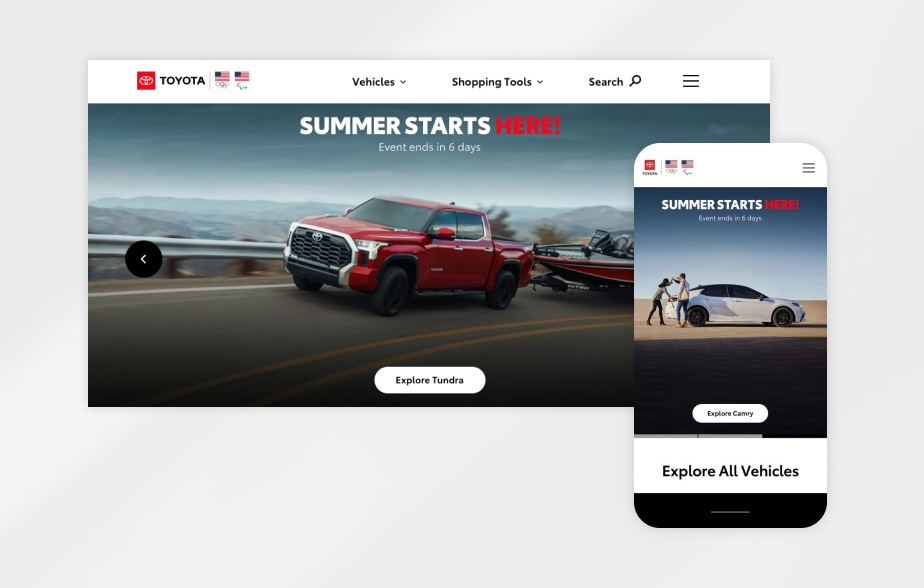
豐田的網站體現了響應式設計。得益於流暢的網格設計,主頁內容可以毫無問題地流入較小的屏幕。如果您從網站的行動版或桌面版開始,然後慢慢改變它的大小,當螢幕達到原始屏幕的一定百分比時,您實際上可以看到設計中斷並重新排列。
相同的內容以相同的順序出現。但是,某些內容已按比例放大或縮小以最適合新空間。更重要的是,根據訪問者使用的平台,一些功能已經改變(比如水平滾動條的工作方式)。
響應式設計於 2010 年進入網頁設計實踐,當時Ethan Marcotte 在西雅圖的 An Event Apart 上介紹了它。他解釋了是什麼導致他命名新的設計方法:
「在演講前的幾年裡,我一直在從事更多的設計項目,這些項目要求我在獨立的行動網站上工作。哎呀,甚至不是這樣:他們經常會要求一個「iPhone網站」。我覺得有些不太對勁。而且它肯定感覺不可持續——我們要為每一個出現的新設備創建單獨的網站嗎?此外,我一直對創建靈活而美觀的布局感興趣。」
從那時起,這種流暢的網頁設計技術使消費者能夠使用他們的智慧型手機做更多的事情。它還允許企業通過更多設備接觸更多消費者。
什麼是自適應網頁設計?
自適應網頁設計使網頁能夠根據檢測到的設備加載靜態的預製布局。為了實現這一點,設計師必須根據不同的螢幕寬度創建不同的設計。最常見的寬度是(以像素為單位):320、480、760、960、1200、1600
Apple有一個很好的自適應設計示例,它需要自定義設計來使用最常見的斷點。如果這是一個響應式設計,相同的內容可能會以相同的順序出現在每個訪問者的屏幕上——但自適應設計不是動態的。
頁面的架構或多或少相同,具有相同數量的部分。但是,桌面和行動裝置之間的內容略有不同——不是在文本方面,而是在其網站圖像方面。
在用戶體驗方面沒有任何損失。事實上,與將桌面屏幕上的所有內容安裝到行動裝置上相比,自適應設計允許設計師更精確地使用圖像。
Aaron Gustafson 在響應式設計之後引入了自適應設計。他在他的《自適應網頁設計:通過漸進式增強制作豐富的體驗》一書中寫到了這一點。
當他在 2015 年重新出版這本書時,他有以下話要說:
「漸進式增強的理念在不斷擴大的全球市場上首次亮相的每一個新的支持 Web 的螢幕都將繼續展示其光彩。事實上,我會冒險宣布漸進式增強在今天可能比我在 2010 年編寫自適應網頁設計時更加重要。」
隨著公司越來越希望控制其內容在智慧型手機上的顯示方式,自適應設計已永久烙印在網頁設計領域。
響應式網頁設計與自適應網頁設計:哪個更好?
在行動網站設計方面,在技術方面沒有真正的贏家。這取決於您的需求、需求和資源。您可以使用網站構建器(如Wix )體驗從概念到生產的有效設計過程,這些構建器為最常用的設備建立自適應設計。而像Editor X這樣的網頁設計平台運行在由平滑拖放驅動的響應式 CSS 上。
讓我們分解每個的優缺點:
響應式設計的優缺點
優點:
跨所有平台的一致內容體驗
適用於新設備,即使是具有非標準螢幕尺寸的設備
缺點:
較少控制網站在每台設備上的呈現方式
如果元素以錯誤的順序或大小重排,可能會阻礙視覺層次結構
需要更多的設計專業知識、跨平台測試和設計調整
由於動態內容需要更多工作才能加載,因此會阻礙網站性能
自適應設計的優缺點
優點:
為每個平台和環境創造完美定製的體驗
高性能,因為設計針對目標設備進行了優化
輕鬆完美貼合廣告等第三方整合內容
缺點:
如果所有設備上的內容不一致,可能會對 SEO 產生負面影響
行動優先的網頁設計
要從這些適合行動裝置的設計策略中獲得最佳結果,最好採用行動裝置優先的方法,或者為最小的螢幕尺寸創建您的第一個設計,以避免常見的行動設計問題。





