
什麼是網站的F和Z版面設計模式
設計一個僅包含內容,圖像,圖形元素和行動呼籲(CTA)適當平衡的網站是一件不容易的事情。網站頁面的目的各不相同,很難遵循常規頁面佈局來設計。儘管沒有一種佈局方法適合所有目的,但回到設計的基礎上並理解諸如「 F」和「 Z」之類的視覺模式可以幫助簡化網站佈局,並使您能夠更有效地與訪問者進行交流。
基本設計原則
網站設計師應努力設計具有清晰視覺層次的佈局,並有目的地選擇設計元素的位置和樣式。大多數具有高轉換率的網站頁面都使用以下基本設計原則來吸引人們注意最重要的頁面元素,並保持用戶的參與度。
1.將某些元素變大或變小,以引起人們對最重要元素的注意。一個示例是使一行文本比其餘文本大一些,以使該消息突出。
2.頁面設計使用的顏色,也可用於使某些項目感覺相關且和諧。學習更多有關色彩理論的知識,還可以使您在設計中有意識地喚起特定的情感。
3.對比是並列元素之間的區別。這可以幫助某些元素脫穎而出(例如深色背景上的白色文本),從而使設計更具可讀性並強調重點。
3.對齊有助於元素在頁面上連貫地流動,使設計感覺分段和有組織。
4.使用鄰近設計元素有意分組,顯示它們之間的關係,這也可以通過在視覺上表示相似性來實現,例如使三個不同的圖標都具有相同的顏色以表示它們是相關聯的。
2.空白是最強大且經常被忽視的設計原則之一。你可以使用負空間(或「空白」)讓你的文字和設計元素有喘息的空間,讓設計感覺乾淨和有條理。這有助於避免您的設計元素之間的競爭,讓用戶清楚地了解您的重點。
設計模式:F和Z
什麼是F模式?
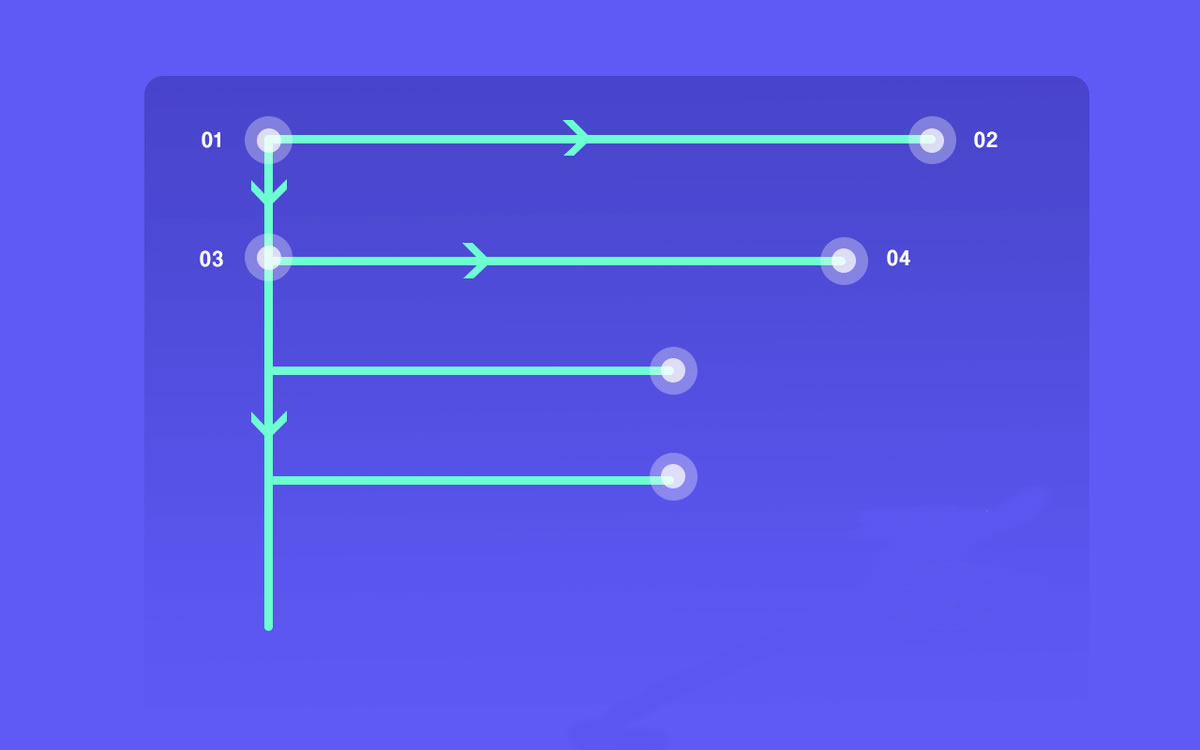
F模式是一種簡單的佈局,旨在根據根深蒂固的人類行為引導用戶的眼睛查看您希望他們看到的訊息。在這種情況下,F模式植根於我們的閱讀方式「從左至右」。
F模式的思想是網站設計師可以將訊息放置在直接的視圖中。例如,人們習慣從左到右閱讀,以重要的方式將重要訊息加載到同一結構中將被證明是富有成果的,因為用戶將更有可能使用它。此外,從左到右閱讀的人們自然會在頁面左側花費更多的時間。

將F模式應用於您的設計佈局
因為F模式主要基於用戶閱讀文本塊的方式,所以它在內容繁多的頁面上使用更有效。這方面的一些例子包括
1.部落格或出版物主頁
2.具有大量訊息的教育或資源頁面
3.涵蓋多個主題的登入頁面
4.部落格文章或線上文章
如果您的網站是屬於上面的任何一個面,請在設計中考慮F模式。在頁面的左上方區域放置一個重要元素,並考慮將CTA或輔助組件放在右上方。您可以使用對齊方式將頁眉放在頁面下方的一致路徑上,以使用戶更加瀏覽,並使用接近度將相似的內容組合在一起,以使頁面感覺更井井有條。
什麼是Z模式?
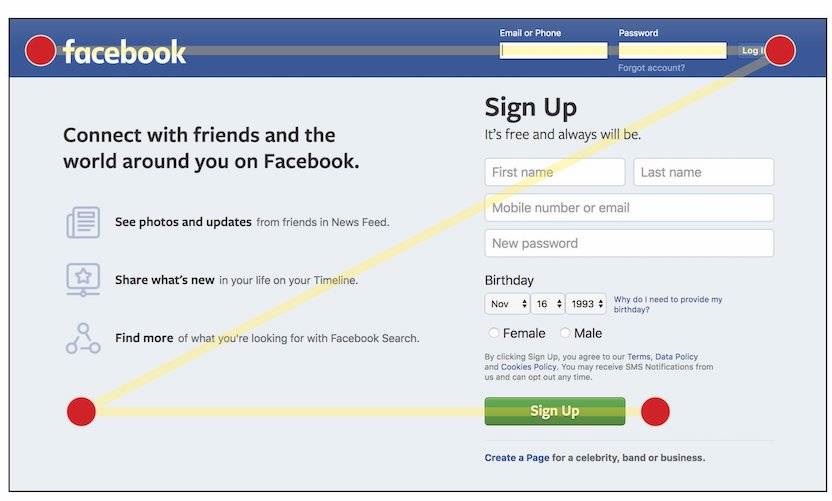
Z模式與F模式相似,因為它遵循用戶的眼睛從左到右然後再向下的移動,但是當使用較少的內容時,路徑會簡化為鋸齒形。下面的示例演示了大型設計元素(而不是文本塊)如何將用戶從左上方的徽標引導到右上方的CTA,然後向下引導至下一個主要設計元素。

將Z圖案應用於您的設計佈局
Z模式更適合包含簡潔,最少的文本和粗體設計元素的頁面,這些頁面的目標是轉換用戶。這方面的一些例子包括
1.著重於單個商品或主題的登入頁面
2.註冊或登入頁面
3.購物頁面
3.標準網站首頁
如果要設計帶有Z模式的頁面,請記住,大圖像和粗體文本是關鍵。元素儘量少,因為您要避免設計多個競爭元素,使用顏色和對比使某些元素脫穎而出。
選擇正確的方法
在選擇要在頁面上使用的設計原則和佈局模式時,請記住,沒有一種方法是「正確的」方法。作為設計師,我們可以自由地進行創新,實驗和分析,以做出明智的設計決策。為此,您可以進行AB測試,使用熱圖跟蹤用戶行為並深入進行頁面性能分析。最後,請記住問自己,每個網站頁面的目標是什麼,思考用戶的需求有助於推動您的想法。





